سلام
معرفی Persian Datepicker
شاید تا حالا پیش اومده باشه که توی سایت از Date picker یا همون انتخابگر زمان استفاده کنید. من تقریبا همیشه از کتابخونهPersian datepicker از babakhani/PersianWebToolkit استفاده کردم. یه کتابخونه کامل که هم برای تبدیل تاریخ و کار با تاریخ شمسی و میلادی امکانات داره. هم اینکه یه انتخابگر با ظاهر مدرن و شیکی داره. کتابخونه هم به اندازه کافی استاندارد هست که هر نیازی رو پوشش بده.
یکی دیگه از قسمت های خوب این کتابخونه اینه که توی صفحه داکیومنتش ابزاری برای ساخت راحت آپشن هایی که نیاز داریم داره. دیگه نیازی نیست هی آپشن ها رو زیر و رو کنیم ببینیم کدوم آپشن بدردمون میخوره یا کارش چیه و… . تند تند هر چی که میخواید رو تیک میزنید و تحویل می گیرید.
راه اندازی Persian Datepicker در وردپرس
کتابخونه Persian Datepicker داکیومنت(داکیومنت) کاملی داره و من طبق اون پیش رفتم. این کتابخونه دو نیازمندی داره که مطمئنا یکیش jQuery هست و یکی دیگش هم Persian Date. خود کتابخونه سه فایل هست که هر سه فایل رو از صفحه داکیومنتش دانلود کنید. البته میتونید دانلود هم نکنید و مستقیما از CDN آدرس دهی کنید. اما ترجیحا دانلود کنید امکان فیلتر شدنشون همیشه هست… 🙂
- persian-date.js uncompressed | minified
- persian-datepicker.js uncompressed | minified
- persian-datepicker.css uncompressed | minified
هر سه مستقیما از صفحه داکیومنت کپی شدن.
اگه بلدید چطور توی وردپرس enqueue کنید این قسمت رو میتونید بگذرید 🙂
من اینجا برای راحتی کار آدرس دهی ها رو از CDN استفاده کردم زیاد جدی نگیرید 😐
دوتا نکته اینجا هست:
- باید اول کتابخونه Persian Date رو کنید.
- حتما مقدار in_footer رو true بزارید تا مطمئن باشید بعد از jQuery لود میشه.(آخرین آرگومان تابع wp_register_script)
- اگه نمیدونید این کد رو باید کجا قرار بدید: اگه در حال نوشتن پلاگین هستید توی فایل اصلی. اگه هم در حال ویرایش قالب هستید توی فایل functions.php قرار بدید (مهم نیست کجاش باشه).
add_action( 'wp_enqueue_scripts', 'mj_pd_enqueue' );
function mj_pd_enqueue() {
wp_register_script( 'mj-pd', "https://unpkg.com/persian-date@1.1.0/dist/persian-date.min.js", array( 'jquery' ), false, true );
wp_register_script( 'mj-pdp', "https://unpkg.com/persian-datepicker@1.2.0/dist/js/persian-datepicker.min.js", array( 'jquery' ), false, true );
wp_register_style( 'mj-pdp', "https://unpkg.com/persian-datepicker@1.2.0/dist/css/persian-datepicker.min.css" );
}
نکته فرعی: برای لود فایل های css و js توی وردپرس دو تابع wp_register_* و wp_enqueue_* (بجای * یا style یا script بگذارید) هست. فرقشون اینه که تابع register فایل رو به آرایه فایل های وردپرس اضافه میکنه اما توی صفحه HTML کد لودشون رو نمیاره. اما کد enqueue هم کار register رو انجام میده هم توی صفحه قرارش میده. بهترین و بهینه ترین حالت اینه که شما اول فایل ها رو ریجستر کنید و بعد هر موقع که نیاز داشتید enqueue کنید. تمام آرگومان های این دو تابع هم مثل هم هستند. برای enqueue کردن فایل های ریجستر شده مثل زیر عمل کنید:
wp_enqueue_script( 'mj-pd' );
یعنی هندلر فایل ریجستر شده رو قرار بدین. اولین آرگومان هندلر فایل هست. هندلر در اصل مثل یه آیدی برای این ریجستر هست و باید منحصر بفرد باشه. (ترجیحا از پیشوند-prefix- استفاده کنید. که اینجا mj- استفاده شده)
کد جاوااسکریپت
خب منطقا برای نمایش انتخابگر باید کد جاوااسکریپت خودمون رو بنویسیم تا مشخص کنیم چه فیلدهایی قراره انتخابگر باشن. چون کتابخونمون بر پایه jQuery هست باید کدهای معرفی کننده علامت $ رو برای راحتی کارمون بنویسیم (مطلب مربوطه رو درباره این ببنید).
یه فایل بسازید مثل مرحله قبل لودش کنید(register و enqueue) و کدهای زیر رو بنویسید:
(function($) {
$(document).ready( function() {
// Code goes here
});
})(jQuery);
برای راحتی کار از طریق Playground خود کتابخونه آپشن هایی که نیاز دارید رو تنظیم کنید. بعد با HTML فیلدهایی که نیاز دارید رو ایجاد کنید. مثل این:
<input type="text" name="mj-datepicker" class='mj-datepicker'>
من کلاس mj-datepicker رو انتخاب کردم که هر فیلدی که این کلاس رو داره به شکل انتخابگر در بیاد. حالا کد JS رو مینویسم که انتخابگر روش اعمال بشه:
(function($) {
$(document).ready( function() {
var pdOptions = {...};
$(".mj-datepicker").persianDatepicker(pdOptions);
});
})(jQuery);
آبجکت pdOptions همون آپشن هایی هست که از Playground ساختید برای شلوغ نشدن از نوشتنشون صرفنظر کردم.
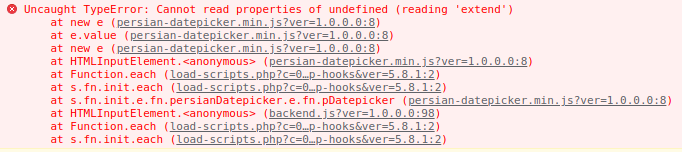
خب کد رو بنویسید میبیند که با موفقیت ارور میده 😐 🙂

رفع ارور جاوااسکریپت
این مقاله اصلش بخاطر این یه تیکه نوشتم 🙂 . اگه مقاله “چرا تابع $ در وردپرس نیست؟” رو بخونید متوجه میشید چرا. اما خلاصش اینه که بصورت پیشفرض توی جی کوئری وردپرس تابع $() رو نداریم بجاش jQuery() رو داریم. خب الان برای حل این مشکل این راه ها داریم.
دو راه اول مناسب وقتی هست که خودمون به فایل دسترسی داریم یعنی از CDN استفاده نمیکنیم.
- تمام توابع $ رو توی فایل persian-datepicker.min.js به jQuery تغییر بدیم.
- توی فایل persian-datepicker.min.js اول آخرش تابع لودر jQuery رو بزاریم (منظورم دقیقا اولین و آخرین خطی هست که توی کدهای جاوااسکریپتمون بالا نوشتیم)
(function($) {
$(document).ready( function() {
// persian-datepicker.min.js file content
});
})(jQuery);
راه بعدی برای وقتی هست که به فایل اصلی دسترسی نداریم و از CDN استفاده میکنیم.
توجه: در این حالت شما نباید فایل persian-datepicker.min.js رو register و enqueue کنید. اما دو فایل دیگر را لود کنید.
توی فایل جاوا اسکریپت خودتون(فایلی که با استفاده از اون مشخص کردید کدوم عنصر انتخابگر بشه) کدش رو به این شکل تغییر بدید:
(function($) {
$(document).ready( function() {
let cached$ = window.$;
window.$ = $;
$('<script src="https://unpkg.com/persian-datepicker@1.2.0/dist/js/persian-datepicker.min.js"></script>').appendTo('body');
window.$ = cached$;
var pdOptions = {...};
$(".mj-datepicker").persianDatepicker(pdOptions);
});
})(jQuery);
با این کار شما فقط موقع لود فایل persian-datepicker.min.js موقتا تابع $ را ساختید و بعد از لود تابع رو به مقدار پیشفرضش برگردونید.







۹ بهمن ۱۴۰۱ @ ۱۰:۲۴ ق٫ظ
ممنون از توضیحات تون دو روز سر این گیر کرده بودم
۱۶ بهمن ۱۴۰۱ @ ۷:۳۲ ب٫ظ
آره متاسفانه این قسمت از داکیومنت خود کتابخونه ناقص هست